5个方面聊聊:企业网站页面设计--详情页篇
一、如何定义详情页
我理解详情页是用户在使用系统时,体验核心功能的落地页。
对电商产品,商品详情页是用户在购买前最高频的落地页;
对社交产品,聊天页面则充当了“详情页”;
对内容型产品,最终需要用户观看,产生停留时长的则为内容详情页。
总的来说,虽然产品类型不一样,但对于每个产品,都有其自己定义的详情页。
二、详情页的作用
详情页往往是用户完整使用产品时必经的页面,通过对用户使用产品的路径总结,如下图:

可以看到,页面层级是递进关系,内容量是由多到少,由大到小的漏斗,反映了产品在不断尝试明确用户需求的意图。
说的具象一点,我觉得可以概括为 2 点:
产生关键的产品数据,比如:内容型产品,会在该页面产生阅读量、播放量等。
引导用户做做决策,比如:电商型产品,引导用户做购买决策。
三、为什么改版详情页
详情页的好坏归根结底是个用户体验问题,因为当用户真的从列表页或其他渠道进入了详情页,说明用户已经对详情页里的信息产生了初步兴趣,当来到详情页迅速的跳出或返回了,那只能是详情页的信息没有满足他的需求。
有可能是内容质量问题,也有可能是信息结构问题。这需要更具体的数据来定位,这里不做具体阐述。
但对于产品经理来说,改版是围绕着解决用户需求来做的,所以需要明确详情页满足了用户什么需求,哪些依然没有满足或需要解决的问题。
拿我负责产品来说,我所做的产品是做招聘的,核心需求是帮用户找到合适工作。详情页呈现的是职位信息,用户是否做出应聘决策,取决于很多因素:工作时间、地点、薪资、公司、工作内容等等。这些是目前已有的基本信息,满足了用户基本需求。
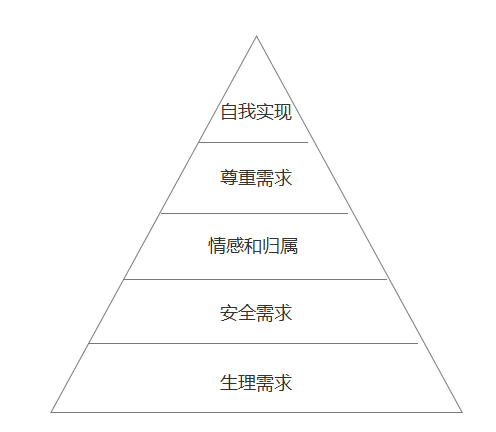
但事实上,通过对用户的调研与收到的反馈,结合马斯洛需求层次理论来看,我们只满足了用户最底层的基本需求。如果要帮助用户做决策,应是遵照金字塔一层一层去满足用户更高价值的需求,从而提升详情页到应聘的转化率。

四、如何改版详情页
本次改版详情页主要分为 3 个方向:
增加信息丰富性,体现专业性,从而提升用户的信任感
对于这方面,通过对国内外的竞品调研,去尽可能多的汇总差异化信息,这个过程中需要甄别哪些信息对自己产品用户是有价值的,适用于自己产品的业务。先做加法,尽可能多的收集信息。再做减法,根据用户的使用场景,去筛掉不适合自己产品属性的信息。
执行起来就是,列一个信息框架,然后按照框架收集具体的字段,填充进去。看哪些字段是能帮助用户做决策,提升用户体验的。然后再去分析这些字段如何去计算,如何去取值。
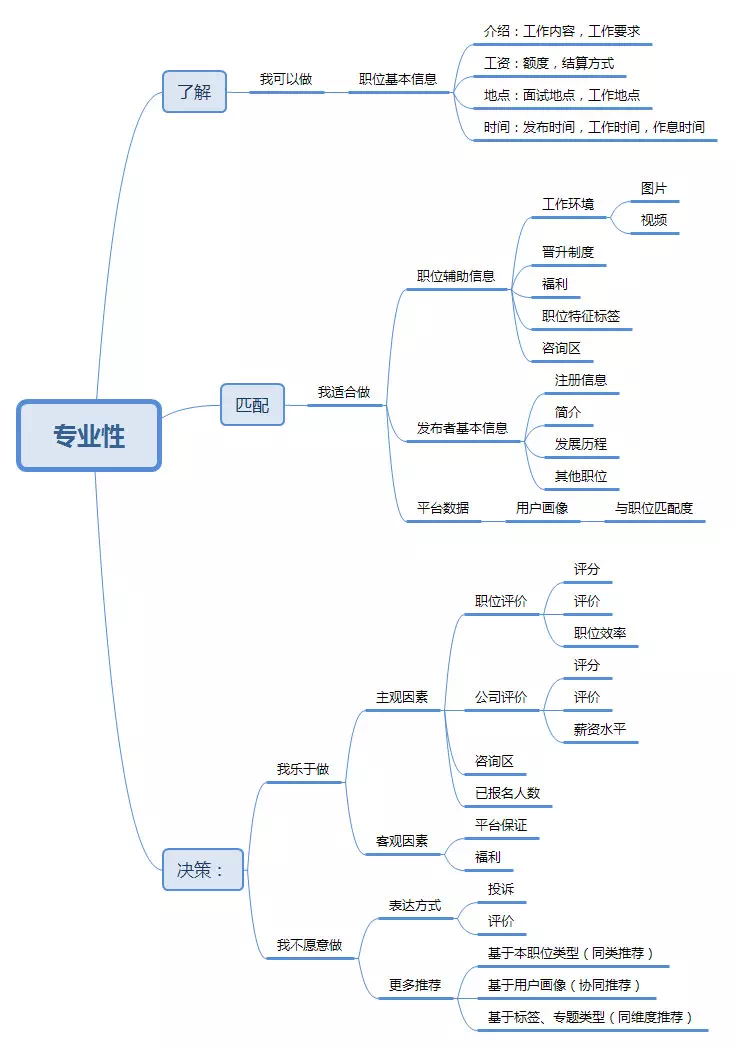
如下图:

可以理解为,该结构是参考竞品+脑暴+用户调研汇总而成的信息框架。在此基础上,由交互产出具体的demo图,然后我们根据demo图上最全的信息,挨个去讨论,每种数据对用户的价值。
当确定一些信息对用户是有价值的,并且能起到有助于用户决策的作用时,最后才考虑如何实现。这时候,会发现,理想很丰满,现实很骨感。很多信息虽然确实对用户有作用,比如:通过用户画像帮助用户计算与该职位的匹配度等。
但在具体的策略制定过程中,却发现根本没有那么全面的画像数据与标签。冰冻三尺非一日之寒,看似简单的功能并非一蹴而几。
这时候就体现出了数据丰富的重要性,如果有足够的数据支撑,可以根据各个维度去组合,形成完整的用户画像,然后将业务与用户画像去做精确的匹配,从而大大提升推荐效率,降低用户筛选成本。
运用马斯洛需求层次理论
基于内容丰富性去做改版,有个问题是如何去将信息分级,这里有一个切入点,即运用马洛斯需求层次理论,将信息合理的区分。

用户产生决策有几个关键的心理步骤:我可以做,我适合做,我乐于做。
可以做代表了用户的基本需求,即呈现基本信息,看是否符合要求。
适合做代表了用户的属性和职位数据匹配,比如说:我是学生,那我和麦当劳服务员的属性会更匹配,和饿了么送餐员的属性不太匹配。
乐于做代表了用户的一种强烈情感意愿,即我符合该职位基本要求,我的属性和该职位也匹配,然后我还特别喜欢该职位。比如:通过别人对职位的主观感受,增强用户对该职位的报名意愿。
如果可以按照这个逻辑去呈现信息,那么就遵从了由基本需求晋升,到自我价值需求的金字塔形信息结构。
区分详情页模板,扬长避短
这个改版思路并不是通用型的,只做参考。各个产品所包含的业务类型是不一样的,如果业务过于复杂,并且在用户端有体现,那就应该站在用户角度,对不同业务展示不同模板。这么做是为了降低用户对不同业务类型的认知难度。
用户产生决策有几个关键的心理步骤:我可以做,我适合做,我乐于做。
可以做代表了用户的基本需求,即呈现基本信息,看是否符合要求。
适合做代表了用户的属性和职位数据匹配,比如说:我是学生,那我和麦当劳服务员的属性会更匹配,和饿了么送餐员的属性不太匹配。
乐于做代表了用户的一种强烈情感意愿,即我符合该职位基本要求,我的属性和该职位也匹配,然后我还特别喜欢该职位。比如:通过别人对职位的主观感受,增强用户对该职位的报名意愿。
如果可以按照这个逻辑去呈现信息,那么就遵从了由基本需求晋升,到自我价值需求的金字塔形信息结构。
区分详情页模板,扬长避短
这个改版思路并不是通用型的,只做参考。各个产品所包含的业务类型是不一样的,如果业务过于复杂,并且在用户端有体现,那就应该站在用户角度,对不同业务展示不同模板。这么做是为了降低用户对不同业务类型的认知难度。
举个例子:在线职位和线下职位。在线职位不受时间空间的要求,随时结算;而线下职位则要求时间、空间,且结算有周期。因此对于这两种信息差别极大的业务类型,在详情页就可以通过信息差异化来体现二者的不同。
在线职位有着相似的工作流程,因此对其单独显示出工作流程,降低用户学习成本。而线下职位普遍会有工作要求,因此对其显示商家的要求。
这样模板化的好处在于,对不同类型的职位、不同业务,通过信息的差异化,从而让用户更轻易的了解到该业务的特点,然后辅助用户进行决策。
五、上线之后
对于这类特大改动,且是优化用户体验的改动,最好可以分A/B test做对比。A版本是改版前版本,B版本是改版以后版本,通过二者上线以后的数据变化,从而评判本次改版是否有效。
结合这个App,我们需要关注的是详情页的报名转化率,因为增加的这些丰富职位信息,按理来说是帮助用户进行决策的,也就是引导报名。那么,从详情页到报名这层转化应有显著提升。
上线以后,取一段稳定的时间段,并避开运营活动、市场推广等带来的数据波动,就可以清晰的看出本次改版以后的转化率变化曲线。
用户在产品上的行为路径,可以理解是一层层的沙漏,每一步的损耗、流失,留存,都有其客观原因和主观原因,而产品的作用就在于将客观原因带来的每一层转化,尽可能提升,从而增加最终的核心用户占比。
 服务热线:
服务热线:




