Web网页设计标准
网页设计的尺寸是多少?
制作网页时,我们选用的分辨率是 72像素/英寸,使用的画布尺寸1920*1080px。
但是并不代表我们可以在整个画布上作图。
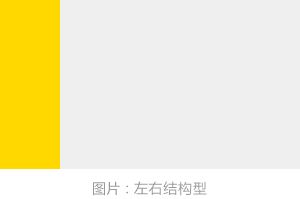
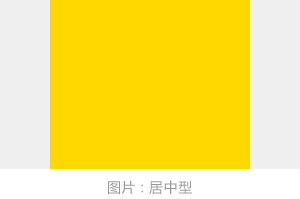
网页的布局主要有两种,左右型布局 和 居中型布局。布局的不一致,使得可设计的空间也不相同。

右布局,灵活性强, UI 的限制小;左边通栏为导航栏,宽度没有具体的限制,可根据实际情况调整;右侧为内容版块范围,是网站内容的展示区域。

居中布局, 中间的黄色部分为有效的显示局域,用于网站内容的展示;换句话说,两边均为留白,没有实际用途,只是为了适配而存在;内容显示的区域,最好控制在 1000-1200px。
选择什么样的字体?
字体设计的总原则是:可辨识性和易读性。
中文建议使用 微软雅黑 字体,英文则建议使用 arial无衬线字体,常用的字体字号大小有以下几种:

12px 是应用于网页的最小字体,适用于非突出性的日期,版权等注释性内容;14px 则适用于非突出性的普通正文内容;16px 或者 18px 适用于突出性的标题内容。
网站的字体大小并没有硬性规定具体的字号,根据实际情况可以酌情考虑,但是要 优先使用偶数字号。
字体规格也不需要太多,最好使用三种混搭。
如果需要更多层次的区别,可以用改变字体颜色或者加粗的方式来实现。
字体间距舒适范围是多少?
相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。
行间距,推荐以 字体大小的1.5—2倍 作为参考;段间距,推荐以 字体大小的2—2.5倍 作为参考。
即,当选用14px 的字体时,行间距:21—28px;段间距:8px—35px。
字体颜色设计技巧?
主文字颜色,建议使用 公司品牌的VI颜色,可提高公司网站与公司VI之间的关联,增加可辨识性和记忆性。
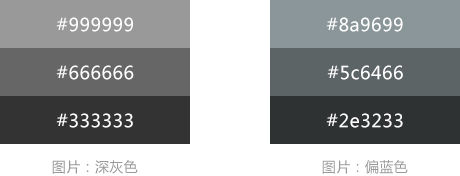
正文字体颜色,保险起见,选用易读性的深灰色,建议选用 #333333到#666666 之间的颜色。
辅助性的,注释类的文字,则可以选用#999999之类的比较浅的颜色。
如果,你对颜色驾驭能力比较强,你也可以选用 偏公司VI颜色的深色,作为正文字体颜色或者辅助性文字颜色。
例如公司的品牌色是蓝色,那么,正文字体就可以选用偏蓝的深色。这样处理之后,文字就带有了环境色,网站整体色调将更加和谐。

其他需要注意的事项有哪些?
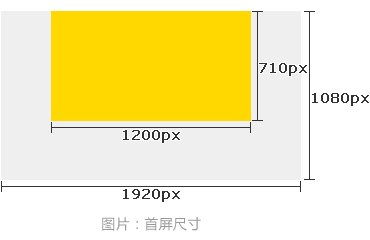
做网页设计时,你还要特别 注意网页的首屏内容,在构图和内容呈现上,首屏模块的设计至关重要。
除去任务栏,浏览器菜单栏以及状态栏的高度,剩下的是首屏的高度。Window XP的首屏高度平均值是580px,Window 7的首屏高度平均值是710px。
综合考虑到Window XP已经逐渐退出市场,在实际操作时,我们 以710px 作为依据。
如下图所示,黄色区域则是我们设计时需要着重考虑的首屏范围。

另外,是关于图片尺寸的问题。需要 全屏显示的图片,宽度尺寸严格设计为1920px。
但是值得注意的是,图片内容的有效范围不能超过网页内容的有效范围,即 控制在1200px以内。避免遇到小屏幕设备时,内容显示不全,而造成信息的遗漏的情况。
 服务热线:
服务热线:




